網頁三要素( HTML、CSS、JavaScript ),HTML 是網站的內容 & 架構,CSS 則是網頁的樣式而 JavaScript 是網頁的特效與功能。
上一篇文章我們簡單地敘述了 HTML 的環境和常用的網頁標籤,今天我們要來聊一聊什麼是 CSS,CSS 在維基百科裡叫做層疊樣式表(英語:Cascading Style Sheets,縮寫:CSS ),是一種用來為 HTML 文件添加樣式(字型、間距和顏色等)的電腦語言。
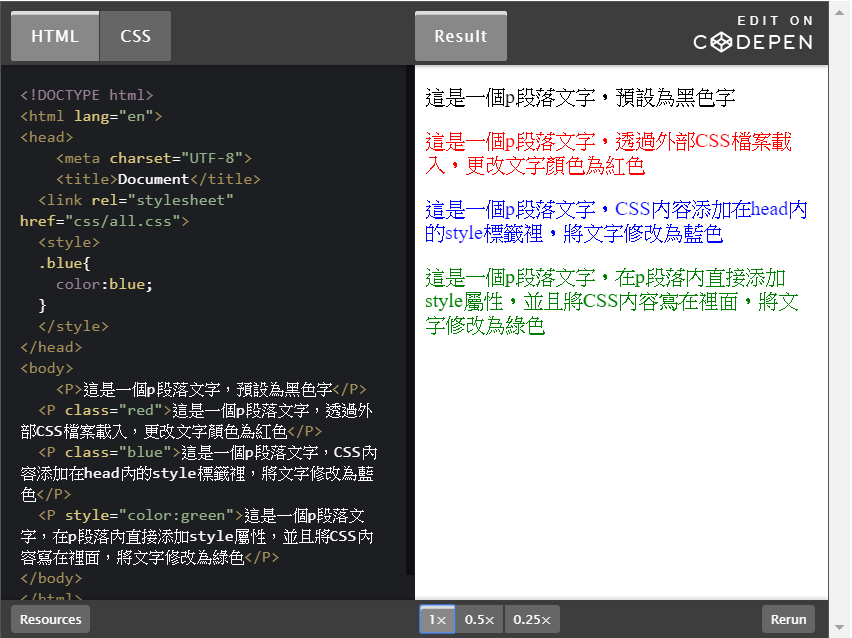
<head></head>內添加一個<link>標籤並且在href=""屬性內,指向到該 CSS 檔案的存放位置,例如以下示範,我就載入了一個存放在 css 資料夾內的 all.css 檔案,透過這個檔案我將一個已被我添加了class=”.red”屬性並且命名為 .red 的<p>段落文字修改為紅色。<head>
<meta charset=”UTF-8">
<title>Document</title>
<link rel=”stylesheet” href=”css/all.css”>
</head>
<style></style>裡,並放在<head></head>標籤裡<style></style>標籤內,並且置放在<head></head>內,透過這個檔案我將一個已被我添加了class=”.blue”屬性並且命名為.blue的<p>段落文字修改為藍色。<head>
<meta charset=”UTF-8">
<title>Document</title>
<style>
.blue{
color:blue;
}
</style>
</head>
<p>標籤內,我添加了一個style=””屬性,並且直接將 CSS 內容寫在裡面,透過這樣的方式,我將此段文字修改為綠色<body>
<p style=”color:green”>這是一個p段落文字,在p段落內直接添加style屬性,並且將CSS內容寫在裡面,將文字修改為綠色</p>
</body>
以上就是三種將 HTML 文件添加 CSS 內容的方式,三種方式我全部寫入在一開始的 codepen 裡,大家可以做一下比較。
或許有人會想要問,前面提到的 class 屬性是什麼?這是 CSS 選擇器的一種,什麼叫做選擇器?講白話一點,就是當我們今天想要為我們的 HTML 內容增添 CSS 樣式的時候,我們要怎麼準確的選擇到我們要的那個內容來去添加呢?請參考以下 codepen,我分別示範了標籤選擇器、class 選擇器以及 id 選擇器。
<p>這是一個p標籤文字,我透過標籤選擇器。將他修改為橘色</p>然後在 CSS 檔案內我用以下寫法p{ color:orange;},我用標籤選擇器,選擇了這個 p 段落,並且將文字顏色修改為橘色,這種標籤選擇器通常會用在網頁的全域設定,因為只要是同樣的標籤通通都會被更改為相同的樣式。<h2 class=’grey’>這是一個h2標籤文字,我透過class選擇器,將他修改為灰色</h2>及<h2 class=’blue’>這是一個h2標籤文字,我透過class選擇器,將他修改為藍色</h2>,然後分別在 CSS 檔案內我寫下了.grey{color:grey;}及.blue{color:blue;},這裡我用的就是 class 選擇器,選擇了這個添加了 class 屬性的 h2 標籤文字,並且一個將文字顏色修改為灰色另一個為藍色,這種 class 選擇器被非常廣泛的使用在設定網頁的樣式,就算是相同的標籤,但只要分別增加 class 屬性,並且命名不同的名字,就可以分別更改為不同的樣式。<h1 id=”pink”>這是一個h1標籤文字,我透過id選擇器,將他修改為粉紅色</h1>,然後我在 CSS 檔案內寫下了#pink{color:pink;}將此 h1 標籤文字更改為粉紅色,id 不像是 class,相同的 class 可以有很多個,但是在網頁中一個 id 只能有一個,雖然我們可以設定很多個 id 但是他們都必須要是不同的命名,所以 id 比較少用在標籤樣式的設立,比較常用在 JavaScript 的事件(event),addeventlistener( )上面(後面有機會再介紹)。今天我們介紹了 CSS 檔案要如何導入 HTML 文件,以及如何利用選擇器的方式來選擇指定的 HTML 標籤,之後會開始介紹一些 CSS 常用的語法,下次見~
